Browser monitoring supports the uploading of source maps.
Source maps support is primarily useful for "decoding" minified JavaScript. Minified JavaScript results in mostly useless error stack traces on browser's JS errors page. Uploading source maps converts these errors to understandable stack traces, with useful references to code lines. This feature might also be useful for bundled or transpiled JavaScript code.
Browser gives you two options for using source maps:
- Upload source maps via the browser UI
- Publish source maps to browser via the API
This document will explain the first method: how to upload source maps via the UI, along with general troubleshooting help. For instructions on using the API method, see Push source maps via the API.
Import source maps via the New Relic UI
You can drag and drop, or upload, a source map file into the browser UI to associate it with a specific JavaScript file. New Relic will then convert minified stack traces into un-minified traces and source code visible on the JS errors page.
To drag in or upload a source map to browser, the source map must be on your local machine.
To associate a source map with an error stack trace on the JS errors page:
Go to one.newrelic.com > Browser > (select an app) > JS Errors, then select a JS error group. (Don't select an Errors without a stack trace group.)
From the selected JS error group, select the error instance details tab (next to the Summary tab).
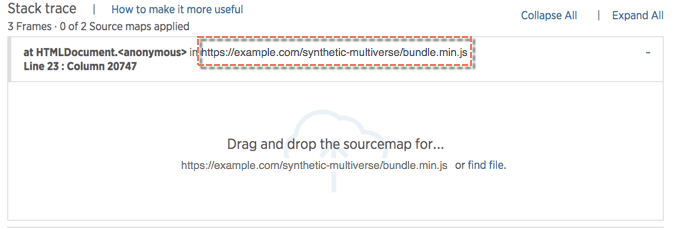
Error groupings will have one or more frames listed that reference JavaScript files. Select the + icon on the right side of a frame to expand it. Then drag the matching source map file into the frame. Alternative option: when the frame is expanded, select find file to upload the file manually.
Tip
An error frame with a gray strip on the left side indicate minified JS; a blue strip indicates it has had a source map applied.
Other JS error frame features include:
If you want to... | Do this... |
|---|---|
See more of the surrounding code | Select |
See original, minified file information |
|
Remove a source map | From an expanded stack trace frame, select Remove file. |
Troubleshooting
Stack traces are still minified
If you have uploaded source maps to New Relic and still see minified stack traces, there are a few things to check. Using the API is the best way to investigate potential issues, by listing or deleting published source maps.
Typical problems | Troubleshooting tips |
|---|---|
URL mismatch | Each frame in the stack trace is associated with a specific JavaScript URL. That URL must match the JavaScript URL that was used when publishing the source map. Ensure that these URLs match exactly. |
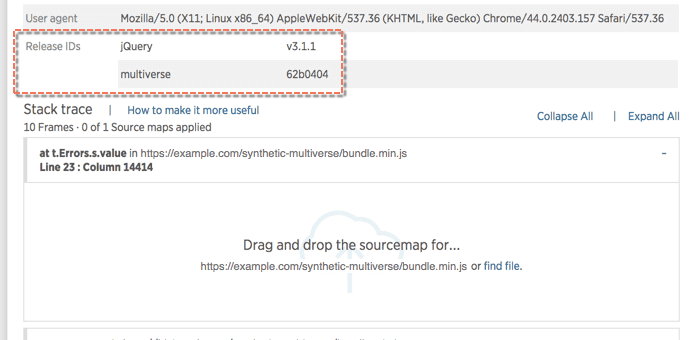
Release name/ID mismatch | If the JavaScript URL is not versioned when you deploy your front end assets, a release name and release ID must be specified using the newrelic.addRelease API method, and also when publishing your source maps. Ensure that these strings match exactly. |
409 error: | If a source map file for a particular JavaScript URL is uploaded without a release name or ID specified, New Relic treats the URL as a unique identifier. To resolve this, delete the source map that has NULL release name and ID values and re-upload all versions for that URL including those parameters. This will allow multiple versions of source maps for a particular JS URL. |
Missing | Your mapping file must contain the If the |
Can't generate source maps
Having trouble even generating source maps? Every build system has its own instructions for generating source maps. For more specific details, please see the documentation for your particular tool. Below are source map generation instructions for two popular build systems: