SPA (single-page app) monitoring をオプトインしている場合、ブラウザの Page views ページには、SPA ルートの変更と最初のページロードのデータが含まれます。
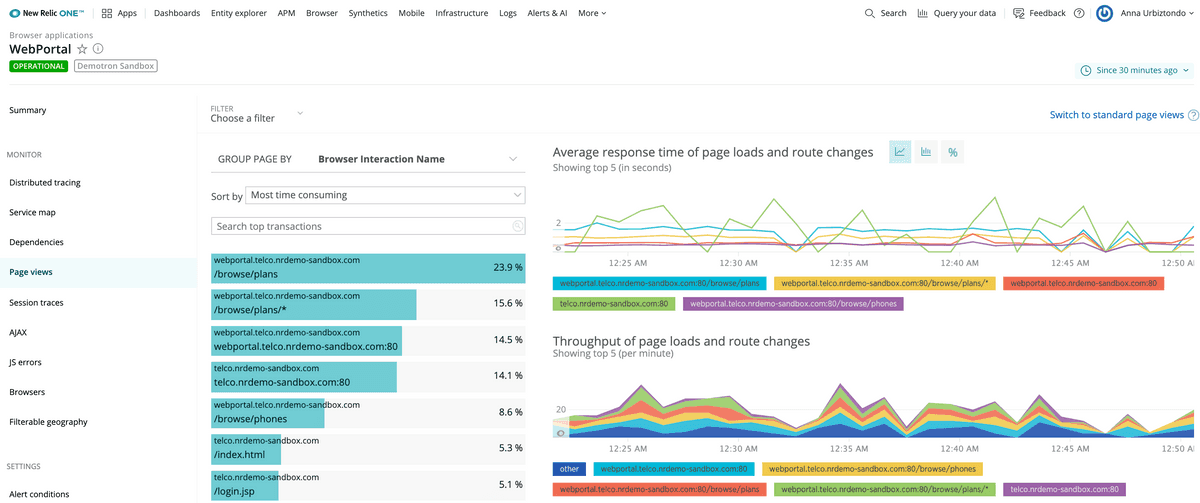
one.newrelic.com > ブラウザ> (アプリを選択)> Page views: SPAモニタリングをオプトインすると 、ブラウザ Page views ページに、ルート変更や関連する非同期のブラウザアクティビティなどのSPAデータが表示されます。
SPA(Single-Page App)データ
SPAのデータを見るには。 one.newrelic.com > ブラウザ> (アプリを選択)> ページビュー.
最初のページロードとルート変更は 自動的にブラウザのインタラクション名で グループ化されます。これは、 セグメントの許可リスト設定で調整できます 。
SPA API でカスタム ルート名を設定した場合は、カスタム ルート名が表示されます。 Group page by ドロップダウンを使用して、ページのロードとルート変更のグループ化を変更できます。
デフォルトでは、ページロードとルート変更のリストには、最も時間のかかるビューがリストの一番上に表示されます。また、 Sort by ドロップダウンを使用して、平均応答時間、中央値応答時間、および1分あたりのスループットでソートすることもできます。
特定のビューを グループ化された URL で検索するには、 Sort by のドロップダウンの下にある検索バーに入力します。例えば、チェックアウトページを表すURLを探すには、 checkout と検索します。
初期状態の ページ表示 ページ表示のチャートです。
- 平均レスポンスタイムが最も遅かった5つのビュー
- スループットの高い5つのビュー
調べたい時間の範囲を変更するには、ページ上部付近にある のタイムピッカー を使用します。(8日以上前の時間範囲を選択すると、一部のフィルタリングやグループ化の機能が利用できません)
SPAビューのフィルタリング
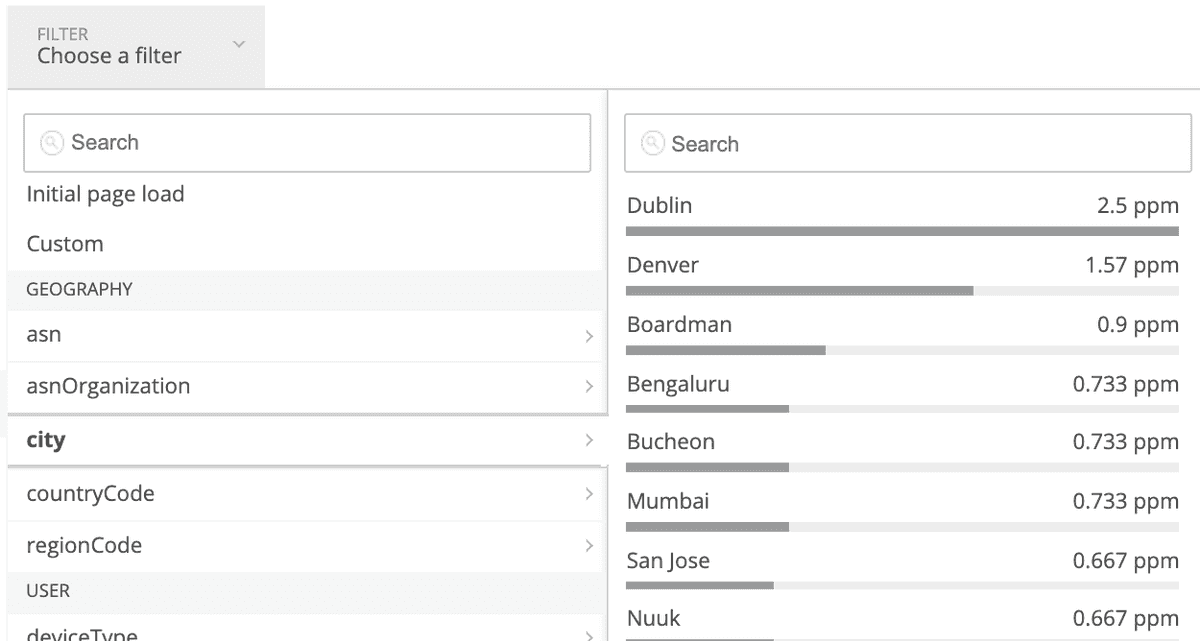
one.newrelic.com > Browser> (select an app)> Page views> Filter: Filter を使用して、ルート変更、最初のページロード、およびロケーションやブラウザタイプなどの他の属性をフィルタリングします。
最初のページロードのみ、またはルート変更のみを表示するには、 Filter ドロップダウンを使用します。たとえば、ルート変更のみを表示するには、 Filter> Route change を選択します。
フィルタでは、アプリ名、ブラウザの地理的位置、ブラウザの種類など、ページロードや経路変更の他の属性でフィルタリングすることもできます。たとえば、オレゴン州ポートランド市のブラウザで発生したページロードとルート変更のみを表示するには、 Filter> City> Portland を選択します。
グループSPAの見解
Group page by ドロップダウンを使って、ページビューのリストを任意の属性でグループ化することができます。たとえば、ブラウザの種類別に平均応答時間を比較したい場合は、 Group page by> userAgent を選択します。
フィルタリングとグループ化を組み合わせることで、非常に具体的なデータを素早く見つけることができます。例えば、特定のURLが異なるブラウザでどのように読み込まれているかを比較することができます。
- Filter ドロップダウンから、 targetURL を選択し、調査したいURLを選択します。
- Group page by ドロップダウンから、 userAgent を選択します。
SPAビュー詳細
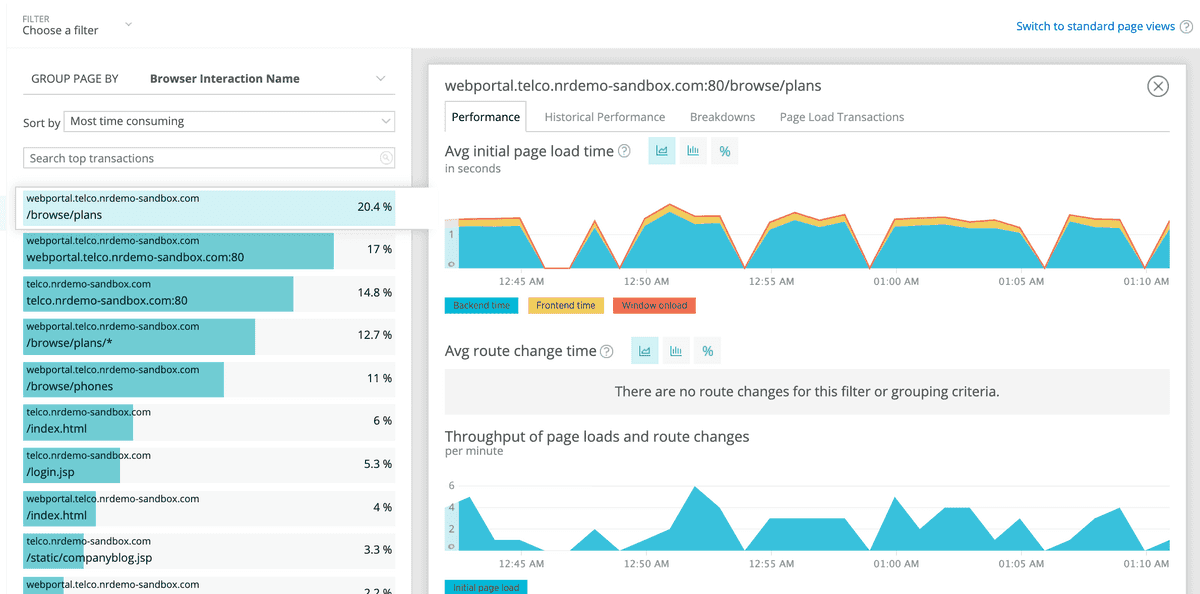
one.newrelic.com > ブラウザ> (アプリを選択)> ページビュー> (ビューを選択): リストからビューを選択すると、各種の詳細や内訳が表示されます。
詳細を見るには、個々のページロードまたはルート変更を選択します。どちらかを選択すると、 ブラウザでのインタラクション で時間が費やされた場所の内訳が表示され、そのデータは タイムピッカー で選択したウィンドウに一致する時系列で表示されます。
すべてのルート変更ビューは、理論的には最初のページロードにもなり得ます。(例えば、ルート変更のURLが他の人に送信され、その人がロードした場合、それはNew Relicにとって初期ページロードとみなされるようになります)。SPA のビュー詳細ページに、初期ページロードとルート変更の両方のチャートがあるのはこのためです。これにより、ビューの初期ページロード時のパフォーマンスと、ルート変更時のパフォーマンスを比較することができます。
チャートには3つの表示方法があり、 Avg initial page load time チャートタイトルの右にあるアイコンで選択できます。デフォルトの表示は、 色分けされた積み上げ式エリアチャート です。また、 ヒストグラム表示 や パーセンタイル折れ線グラフ に切り替えることもできます。
また、詳細ページには、最初のページロードとルート変更を組み合わせた Throughput チャートがあります。このチャートでは、スループットの高い5つのページがチャートの下に表示され、それ以外のページは Other にまとめられています。
ここでは、ページロード時と経路変更時に表示される具体的なパフォーマンスデータについて説明します。
Historical performance と Breakdown の詳細は、ページロードとルート変更の両方で同様です。