ページロードパフォーマンスの測定は進化し続けています。全体的なパフォーマンスとユーザーエクスペリエンスを向上させるためには、さまざまな測定基準を理解し、それらが互いにどのように関連しているかを知ることが役立ちます。
以下のガイダンスに従う前に、改善しようとしている特定のページに範囲を絞ってください。最大限の効果を得るためには、頻繁にアクセスされているにもかかわらず、75パーセンタイルのユーザーのスコアが受け入れられているよりも低いページに焦点を当てます。
ページロードKPI
TTFB(Time to First Byte)をいかに改善するか。
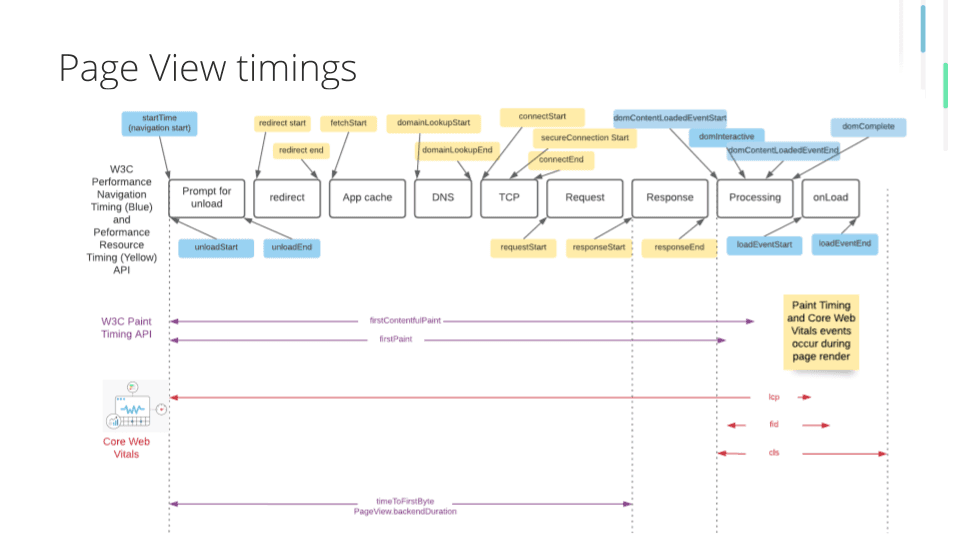
最初のバイトまでの時間は、ナビゲーションの開始(ユーザーがリンクをクリック)から、ブラウザがサーバーからレスポンスの最初のバイトを受信するまでの時間を測定します。75パーセンタイルのユーザーが1つ以上のページで0.5秒以上のTTFBを経験している場合、 PageView で以下の属性を照会することで、タイミングをさらに細かく分類することができます。
backendDurationconnectionSetupDurationdnsLookupDurationネットワークデュレーション
レンダリング前の速度低下は、多くの場合、サードパーティのAPIやバックエンドのアプリケーションによるバックエンドの速度低下が原因です。
サードパーティのAPIに対するSyntheticsのモニタリングは、オペレーションチームや開発チームが、根本的な原因が自分たちの手に負えない場合に理解するのに役立ちます。コードをコントロールできなくても、サードパーティとSyntheticsの結果を共有し、お客様が経験していることを理解してもらうことで、結果に影響を与えることができます。
バックエンド・アプリケーションが自分または自分のチームで所有している場合は、APM エージェント、Pixie、または OpenTelemetry を使用してパフォーマンスを把握および管理することができます。チーム間のコミュニケーションを容易にするために、サービスレベル管理の境界線を導入することをお勧めします。
CLS(Cumulative Layout Shift)について
Cumulative layout shiftは、一度読み込んだコンテンツがどれだけ移動するかを示すスコアです。CLSを改善するための一般的なヒントやコツです。
- スタイルシートに寸法を指定し、ブラウザのデフォルトCSSでアスペクト比を制御することができます。
- 広告枠のスペースを静的に確保します。
- ビューポートの最上部付近には広告を表示しないでください。
- 既存のコンテンツの上に新しいコンテンツを挿入することは避けましょう。
- 埋め込みのための十分なスペースを事前に計算しておきます。
その他のリソース
- GoogleのCLS最適化の考え方
- Lighthouse は、Googleが提供するツールで、特定のページに対して合成テストを実行し、CLSを最適化する方法を含む推奨事項のリストを提供します。
LCP(Largest Contentful Paint)について
Largest contentful paint は、ページのレンダリングを開始してから、最大のコンテンツ要素をペイントするまでの時間の差を測定します。 web.dev によると、lcpが遅くなる一般的な原因は以下の通りです。
- サーバーの応答時間が遅い
- レンダーブロッキングのJavaScriptとCSS
- リソースのロード時間が遅い
- クライアントサイドレンダリング
ブラウザのセッショントレース情報 を使用して、最適化しようとしている特定のページに上記の一般的な原因のどれが影響しているかを理解します。
LCP改善のためのアプローチ
- CDNを活用し、キャッシングやエッジサーバーのパフォーマンスにも気を配る。
- 早めにサードパーティとのつながりを築く
- クリティカルではないJavascriptやCSSを遅延させる。
その他のリソース
- GoogleのLCP最適化の考え方
- Lighthouse は、Googleが提供するツールで、特定のページに対して合成テストを行い、CLSを最適化する方法を含む推奨事項のリストを提供します。
ファーストインプットディレイ(FID)
初回入力遅延とは、ユーザーが最初にページにアクセスしてから、ブラウザが応答できるようになるまでの時間のことです。実際のユーザーの行動に応じて変化する現場の指標ですが(ユーザーの焦りや行動のタイミングによって結果が変わる)、TBT(total blocking time)を短縮することで最適化することができます。
そのためには、以下のことが必要です。
- ブロック化された長いタスクを分割する。
- 肥大化したJavaScriptを最適化する。
- ロジックをサーバーサイドに移動したり、ウェブワーカーを使ってバックグラウンドでスレッドを実行することを検討します。
ブラウザのセッショントレース情報 を使用して、ブロッキングの間隔がどこで発生しているのか、どのくらいの時間続いているのかを把握します。
その他のリソース
- GoogleのFID最適化への取り組み
- Lighthouse は、Googleが提供するツールで、特定のページに対して合成テストを行い、CLSを最適化する方法を含む推奨事項のリストを提供します。