シンセティック・モニタリングは、シンプルでスクリプト化されたブラウザ・モニター・チェックを自動的に記録し、実行ごとのロードタイムやレスポンスサイズ、各リソースのロードの正確な順序を確認することができます。
Results ページと選択したモニターの詳細ページを使って、以下のことができます。
- リソースを選択すると、ロードタイミング、レスポンスやリクエストヘッダーなどの詳細が表示されます。
- これらの詳細は、問題の発見やパフォーマンス問題の診断に使用します。
- Run は、必要に応じて を再チェックして、単一の失敗した場所や結果を検証します。
ヒント
pingモニターについては、 View ping monitor results を参照してください。
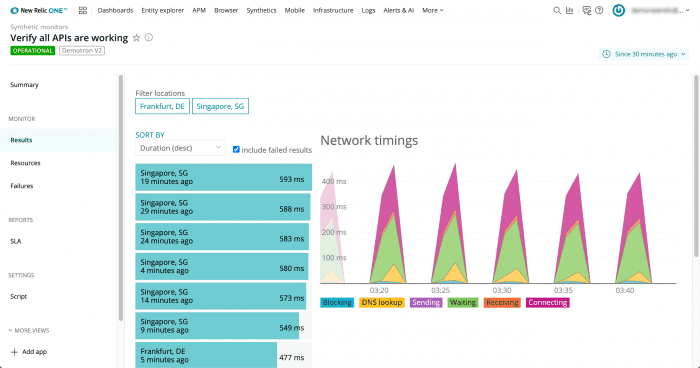
結果を見る
シンプルでスクリプト化されたモニター結果の全リストにアクセスするには、 結果 ページ:
- Go to one.newrelic.com > Synthetics> (select a monitor)> Results.
- 探しているタイプの結果を見つけるには、 リストをソート と 場所でフィルタリング 。例えば、アイルランドからの異常に速い応答時間を探すには、 Duration (asc) でソートし、 Ireland, EU 以外のすべてのロケーションを無効にします。
- ロードタイムやレスポンスサイズの詳細など、特定の時点でのお客様のウェブサイトのパフォーマンスを把握するには、 Results ページの詳細表示をご利用ください。
one.newrelic.com > Synthetics> (select a monitor)> Results> (select a result): ロードタイムやトータルロードサイズなど、各モニターチェックの詳細を表示します。
また、 Overview and Failures ページから、シンプルでスクリプト化されたモニターの興味深い結果に直接アクセスすることができます。
以下を行う場合... | 操作... |
|---|---|
ページリソースの詳細について | タイムラインビューを使用します。(APIテストモニターの場合、ページリソースが1つしかない場合があります) タイムラインビューから、以下のことができます。
|
トランザクショントレースの表示 |
|
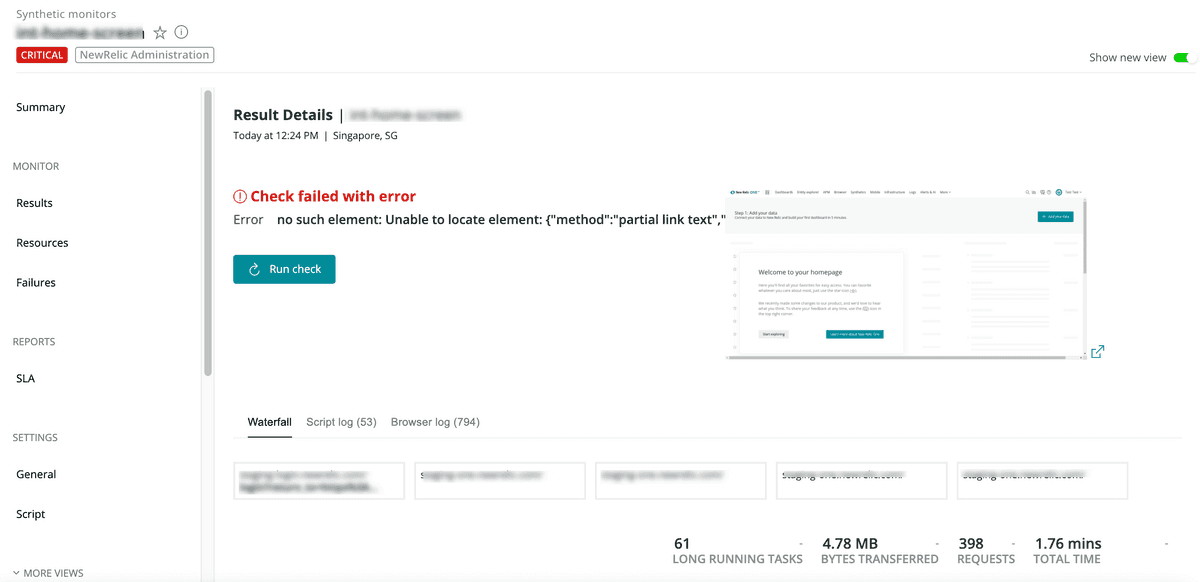
単一の失敗した場所や結果を検証する | モニターを選択し、 Run check をクリックします。 |
スクリプトのログを見る
スクリプトによるブラウザや API のテスト結果には、 スクリプト ログ も含まれており、選択したスクリプトの内容が表示されます。また、 ロギング関数 をスクリプトに含めることで、スクリプトのマイルストーンを手動で記録することもできます。
コンソールログは、スクリプトログの最後にあります。
// ----------------------------------- Console logLoading website New Relic DocsVerifying the title Documentation | New Relic DocumentationVerifying an element exists tag name h1If we got this far: SUCCESS!モニターのスクリーンショットを見る
シンプルなブラウザとスクリプト付きブラウザのモニターは、スクリーンショットを撮ることができます。デフォルトでは、シンプルなブラウザとスクリプト付きのブラウザのモニタは、チェックが失敗した場合にのみスクリーンショットを撮ります。しかし、スクリプトによるブラウザモニターは、スクリプトの中で take screenshot を手動で呼び出すと、チェックのたびにスクリーンショットを撮ることができます。
ヒント
スクリプトによるブラウザ監視では、最後に撮影したスクリーンショットしか保存されないことに注意してください。
one.newrelic.com > Synthetics> (select a monitor)> Results> (select a result)
タイミングの詳細
モニタの種類によっては、モニタ全体のチェック時間が個々のページリクエストの時間よりも長くなることがあります。これは、ブラウザの動作の中には、個別には計測されないものの、全体のチェック時間にはカウントされるものがあるためです。
測定されない行動の例としては、以下のようなものがあります。
- JavaScriptのインタラクション
- リソースのプリフェッチと優先順位付け
- DNSプレリゾルブ
- TCPプレコネクト
- ページのプリレンダリング